【第5回】動きのあるARコンテンツをつくる「Reality Composer」

素晴らしいデバイスがあっても、どんな使い方ができるのか知らなければもったいない話です。
逆に言えば、どんなことができるのかをちょっとでも知ることができれば、興味がどんどん広がって、いろんな活用方法を発明したり、自分の隠れていた力をうんと引き出せたりできると思います。
「アプリのあ」では、“これなら自分でもできそうだな”とイメージしてもらえるように、初めに、完成品やゴールを示して、そのあとで、簡単な操作方法やアレンジ方法などを紹介していきます。
前回は、参加者の意見をリアルタイムに集めてプレゼンするアプリを紹介しましたが、第5回目の今回は、ARコンテンツをつくり、さらに動きのあるインタラクティブなコンテンツに仕上げます。この記事が、誰かの何かのためになれば大変うれしいです。

Reality Composer で何ができるの?
Reality Composerは、Apple社が無償で提供しているAR(=Augmented Reality 拡張現実)コンテンツ構築アプリで、iPhoneやiPad、Macで使うことができます。
1cmから100mの大きさまで実寸大で表示できるので、自身で制作したものを建物や製品の近くにおいて、大きさや形のイメージをつかむことができます。
自分でブロックや球などを置いて制作できますが、3Dスキャンしたデータ(USDZ形式)や、Keynoteなどで描いたイラストもコンテンツの一部として利用できます。さらに、インタラクティブなアニメーションを加えたりできるワクワクするアプリです。

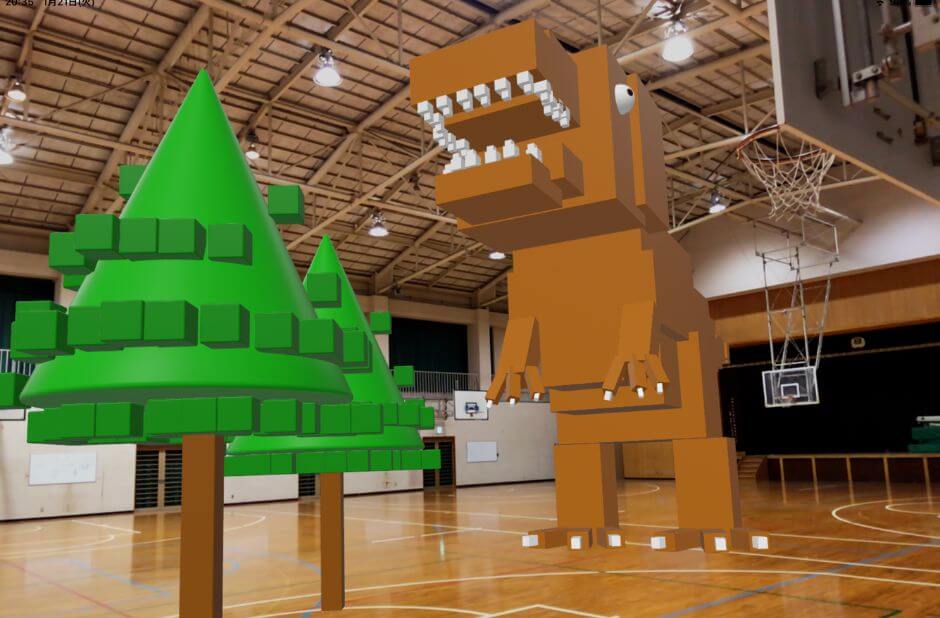
動物を作成してARで見てみよう!
1 アンカーを選択する
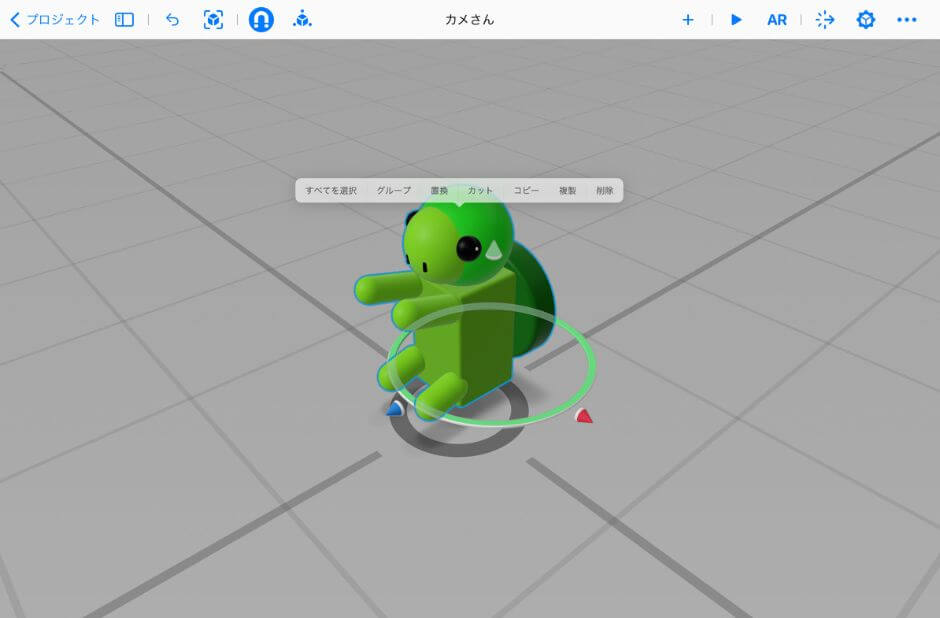
ここからは、実際にReality Composerを使って、一緒に動物を作ってみましょう。今回は例として、カメを作ってみることにします。
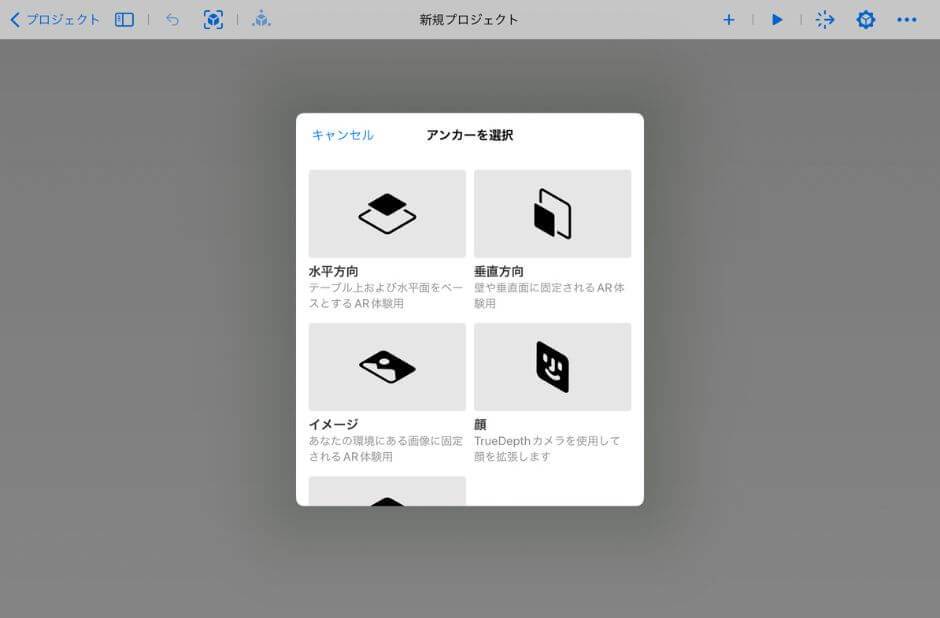
Reality Composerを起動してすぐの画面で、「アンカー」を選択します。
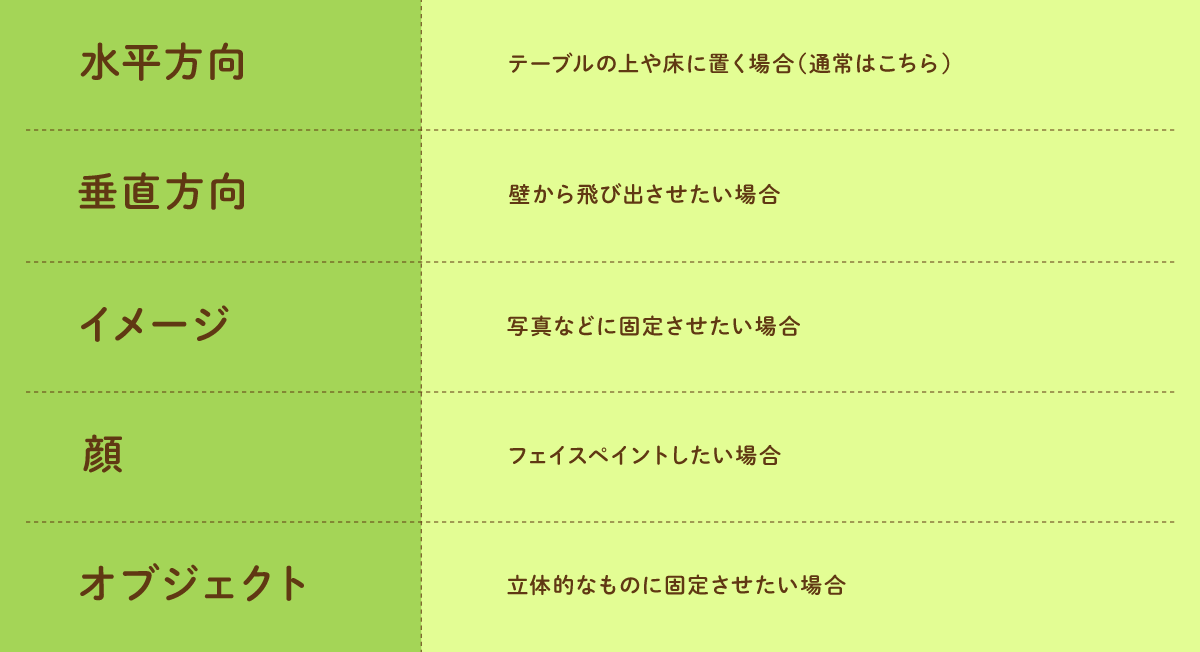
アンカーとは、AR表示するときに、作成したコンテンツをどのような場所に置くかを指定すること。
通常は、水平方向を選択します。これは作成後でも違う種類に変更することが可能です。


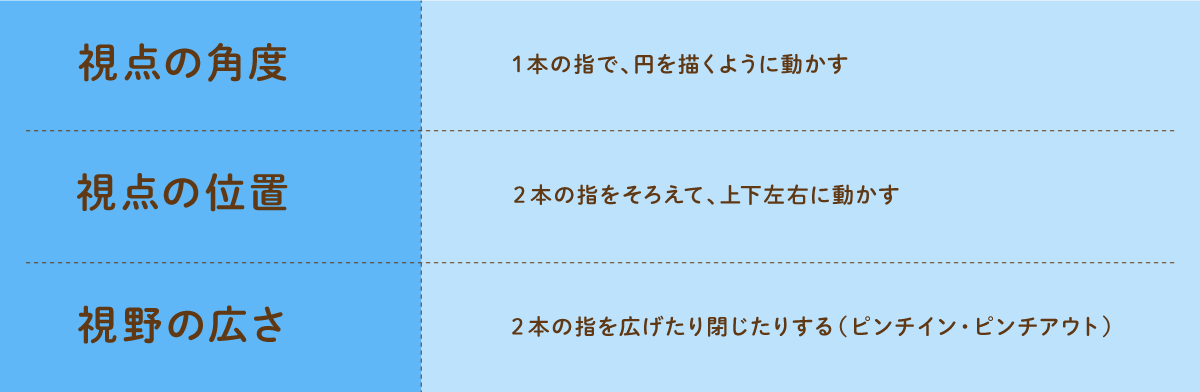
2 視点・視野を変える方法を覚える
立体的なコンテンツを作成するときには、遠くから見たり、近づいて見たり、いろいろな角度から見る必要があります。この繰り返しによって空間認識能力も鍛えられます。下記の表は、アプリの操作方法を示したものです。

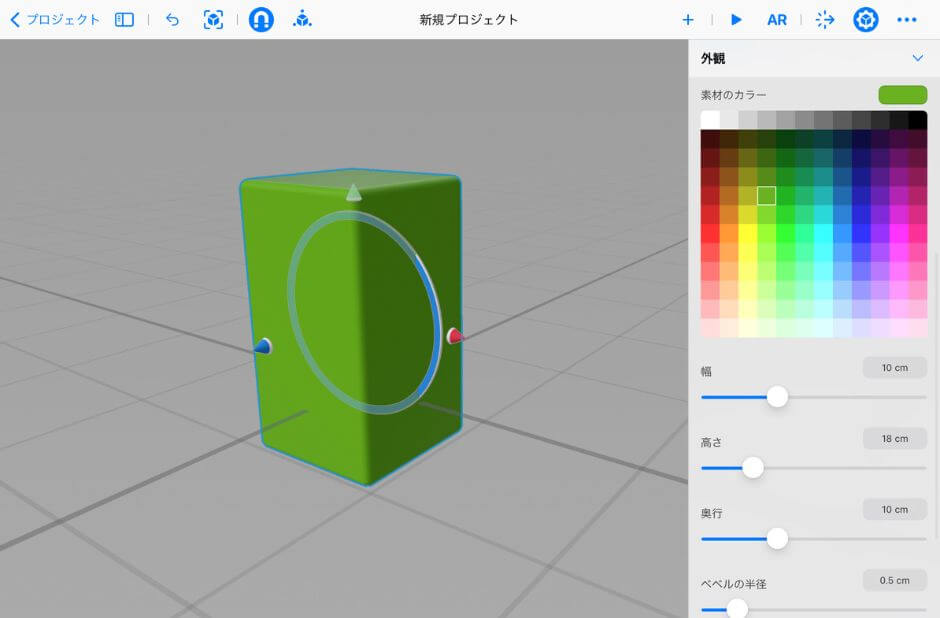
3 色や大きさを変更する
初め、画面の中央には白色の立方体が置かれています。
これに手を加えて、カメの体を作っていきます。
立方体をタップして選択状態にすると、立方体は青い線で囲まれます。
また画面の右上の歯車のようなボタン(右から二番目)をタップすると、外観を変更することができます。その他にも
・色の変更・・・外観の中の「素材のカラー」から緑色を選択できます。
・大きさの変更・・・スライダーを動かすか直接数字を入力して、好みの大きさにしてみましょう。
・素材の変更・・・金属のような光沢を付けることもできます。

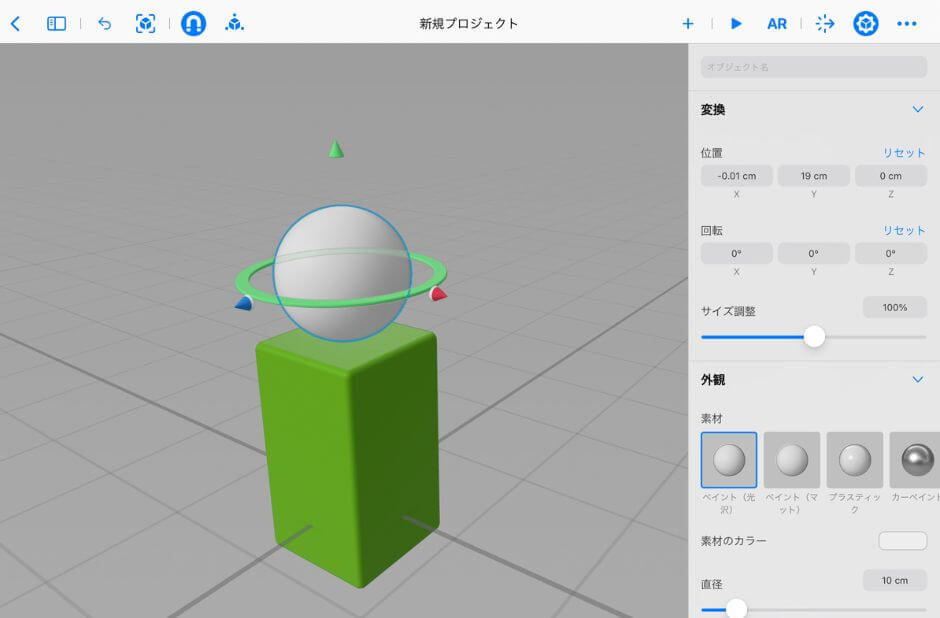
4 新しく球を追加して、移動する
画面の右上の「+」をタップすると、別のオブジェクトを追加して置くことができます。ここでは、球を追加して、直方体の上に移動させます。
画面の右側にある「変換」の「位置」の数値を入力することもできますが、直接動かす方法を紹介します
(1)動かしたいオブジェクトをタップして選択状態にする。
(2)すると、3つのコーン(緑色、青色、赤色)が出てくる。
(3)このうち1つのコーンを押しながら指を動かすと、尖った方向にオブジェクトを移動できます。
このように、「オブジェクトの追加」「色と大きさ変更」「位置の変更」を繰り返して、目的のものを制作して完成を目指しましょう。
回転させたい場合は、オブジェクトの周りの「リング」に沿って指を動かします。

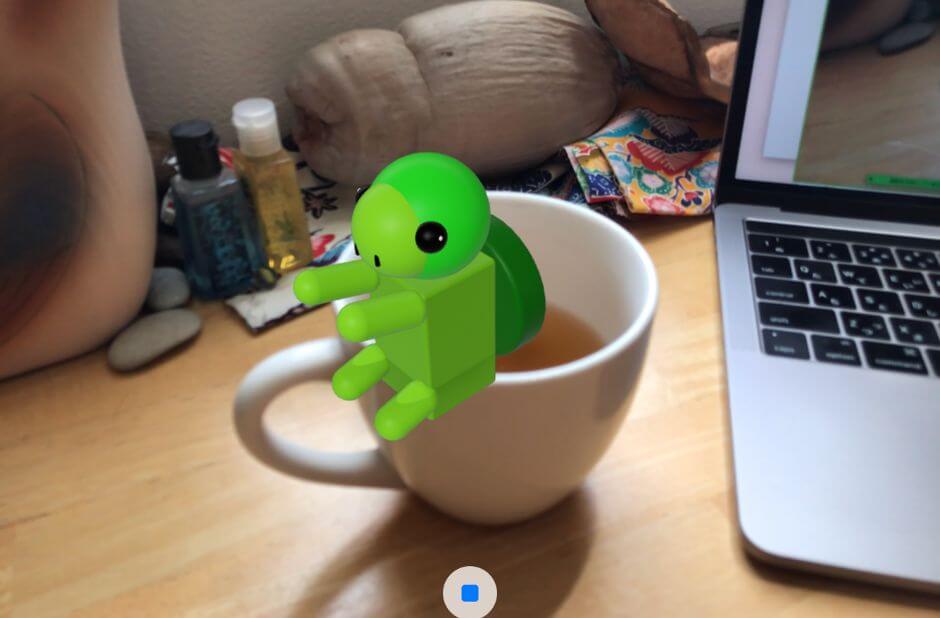
5 ARで表示する
画面の右上の「AR」ボタンをタップすると、ARで表示することができます。
ただし、「iPadを動かして開始」や「iPadを動かし続けてください」と表示が出たら指示に従ってください。むやみにiPadを動かすのではなく、しっかりとカメラに机を把握させる感じでゆっくりと動かします。AR表示しているときにも、大きさや位置も調節してお好みのところに置くことができます。
さらに「▶️」をタップすると全画面表示できて、アニメーションを設定しているときは、再生されます。
終わりたいときには、画面下の「◾️」をタップします。

コンテンツにアニメーションを追加しよう!
1 各パーツをグループ化する
コンテンツができたら、アニメーションを付けて、グレードアップしてみましょう。制作したカメの頭や足などの各パーツは別々に分かれています。カメがジャンプするアニメーションを付けられるように、1つのオブジェクトとしてグループ化します。
グループ化の方法:(画面上のどこかを)タップ → 全て選択 → グループ
ただし、お好みのパーツだけをグループ化したいときは、そのパーツを押したまま、別のパーツをタップすると、選択されるパーツが増えていきます。

2 タップするとジャンプするアニメーションを追加する
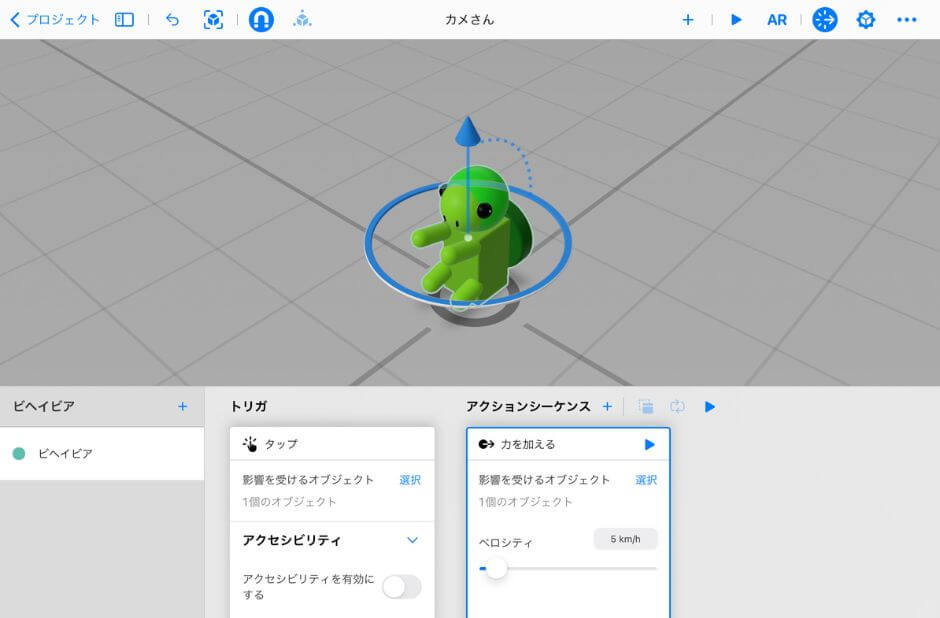
カメをタップすると、ちょっとだけジャンプするアニメーションを追加します。
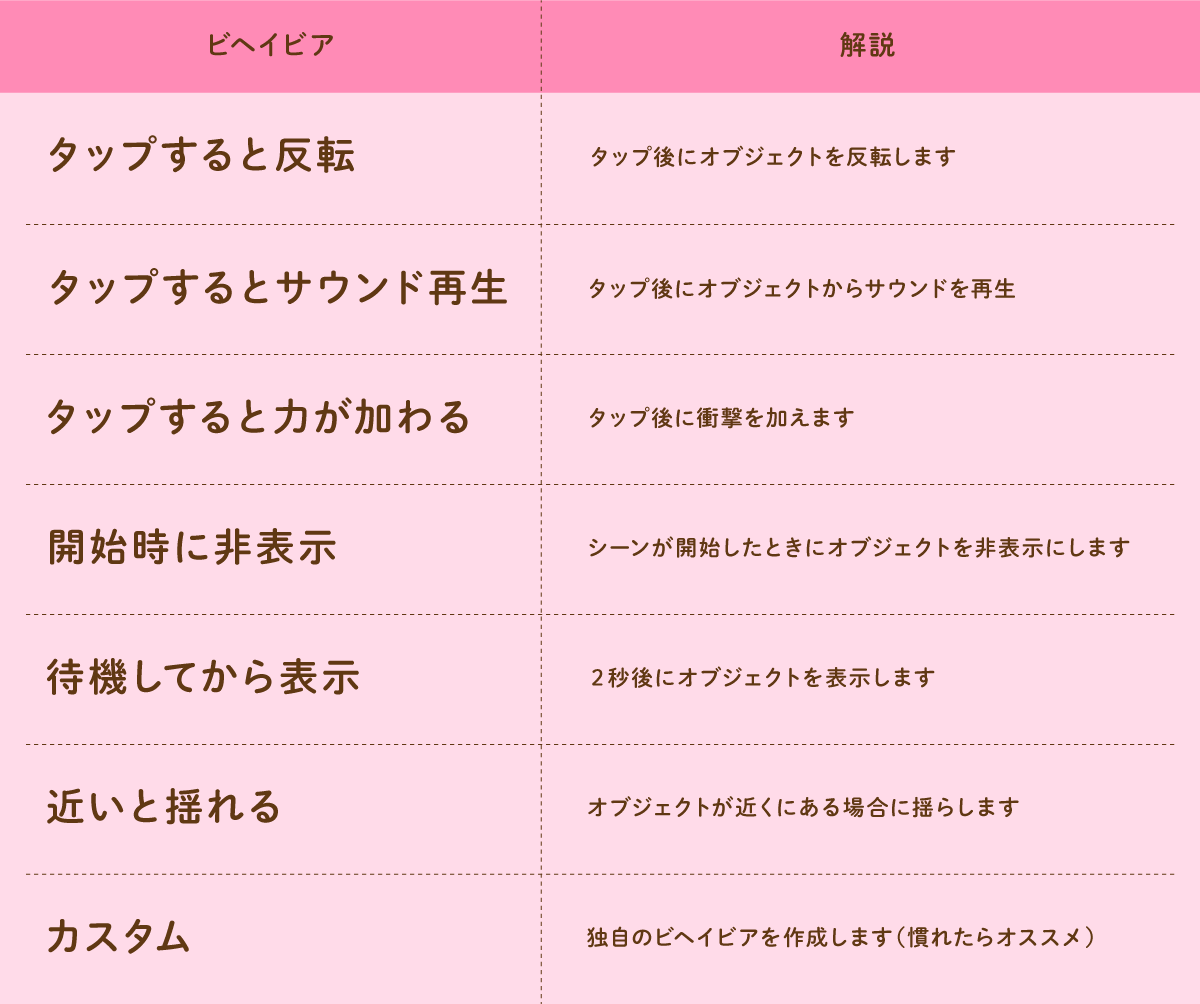
アニメーションのことを「ビヘイビア」といいます。
画面右上のビヘイビアボタン(右から三番目)をタップすると、下にビヘイビアの設定画面が出てくる。
設定画面の「+」をタップして、ビヘイビアを追加する。
今回は、自由度の高い「カスタム」を選択します。
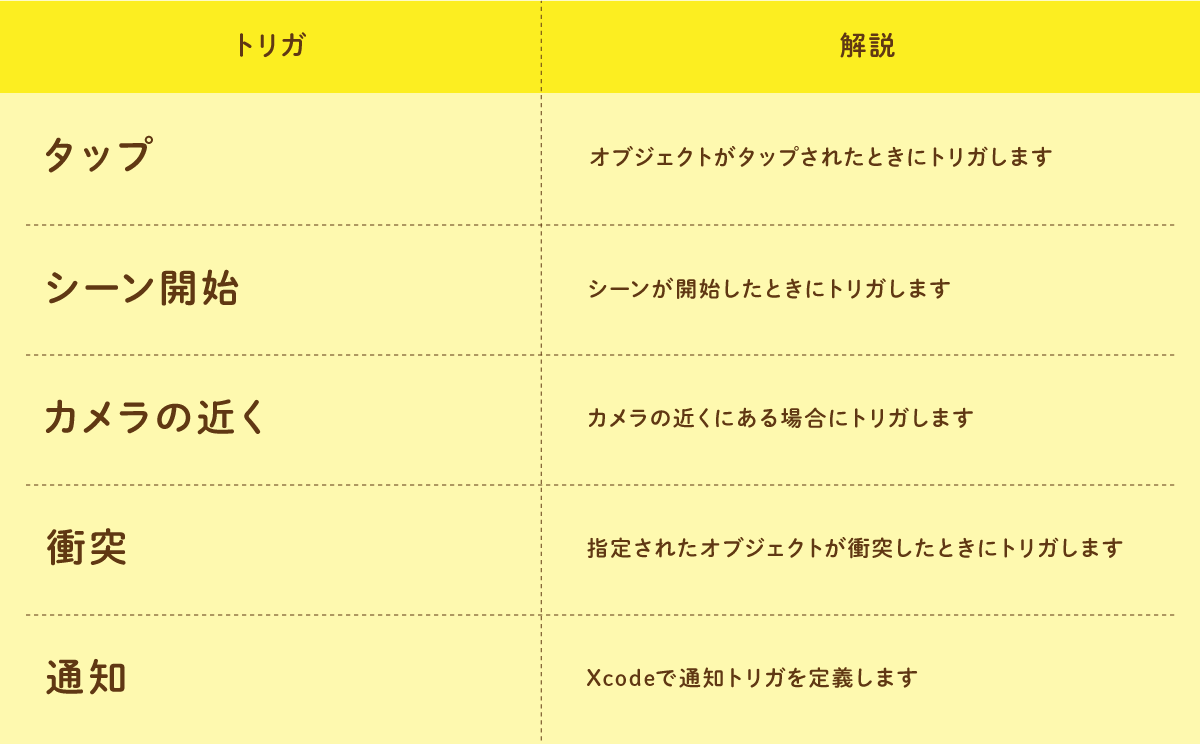
続いて「トリガ」と「アクションシーケンス」を設定します。

トリガは、アニメーションを開始するきっかけのことです。
今回は「タップ」を選択する。
影響を受けるオブジェクトが「なし」になっている場合は、「カメをタップ」して「完了」

(アニメーションを開始するきっかけ)
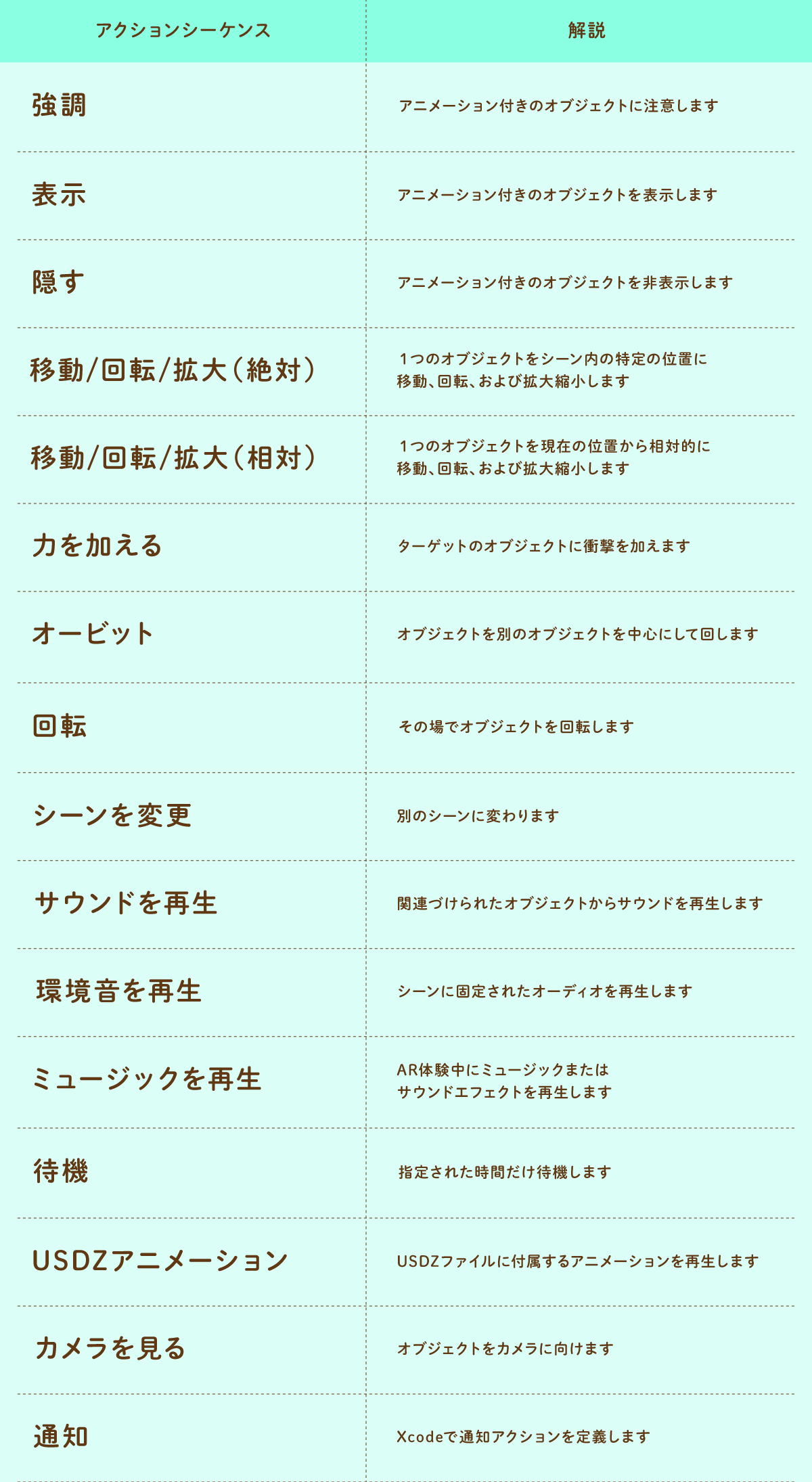
アクションシーケンスは、どんなアニメーションをするかを選択します。
今回は「力を加える」を選択する
すると、「モーションタイプ」を「ダイナミック」に設定するか確認されるので「アップデート」する。
画面上の矢印の方向にオブジェクトは飛んでいきます。
はじめは、真上に飛ぶ設定になっているのでお好みで矢印を移動させましょう。
ベロシティは「速さ」を表しているので、例えば「5 km/h」にすると、ちょっと上がります。
確かめたい場合は、画面の「▶️」ボタンをタップして、再生してから「カメをタップ」します。
同時に複数のアクションを起こしたいときは、アクションシーケンスの「+」をタップして、アクションを追加した後に、追加したアクションを長押しして移動して、最初のアクションに重ねると同時にアクションを起こします。例えば、ジャンプしながら、音を出すなど。
また、同じアクションをくり返したいときは、「くりかえしボタン」をオンにしておく。


「トリガ」と「アクションシーケンス」をいろいろ組み合わせると、本当にたくさんのアニメーションを作ることができます。
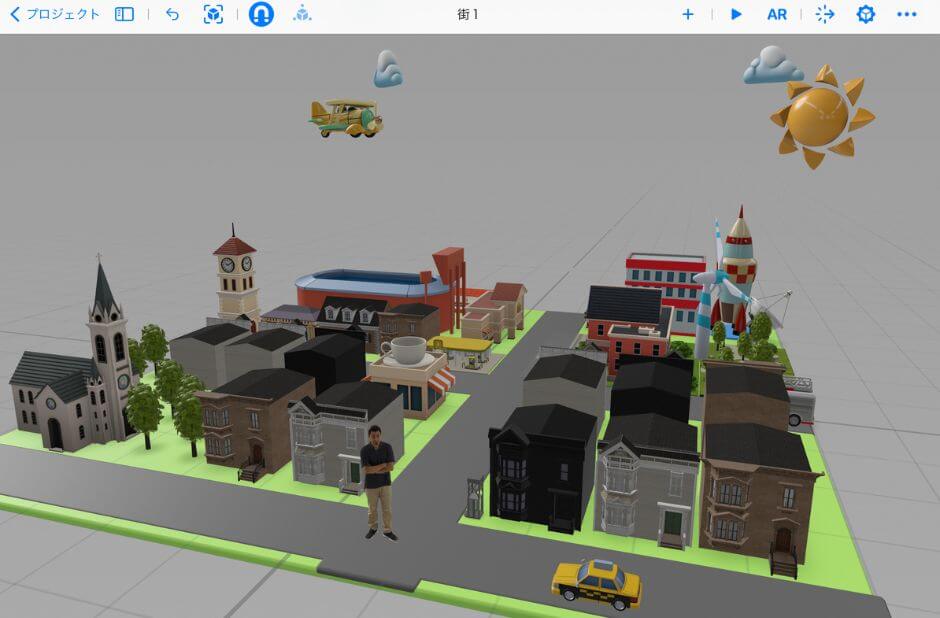
例えば、車や電車が自由に走ったり、ロケットや飛行機が飛んだりするミニチュアの街を再現もできます。他にも、物理法則にも従っているので、ドミノ倒しなんかも楽しそうです。

実際に授業で使ってみてどうだった?
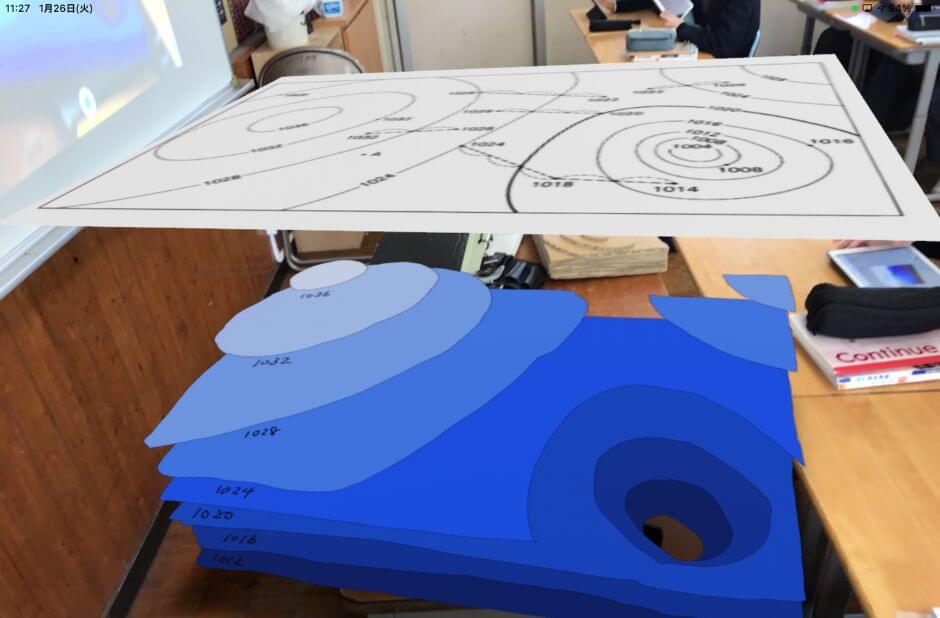
<低気圧や高気圧をイメージする>
風は気圧の高い方から低い方へ吹きます。天気図の中にある等圧線を立体的にイメージするために、Reality Composerを活用しました。
まずは、iPadアプリのKeynoteで同じ気圧である地域を塗って複数枚のページを作ります。そして透明な背景を有効にした「PNG形式」で書き出します。
これらをReality Composerに取り込んで、ミルフィーユのように重ねてAR表示すると、低気圧はへこんで高気圧は膨らんで見えます。

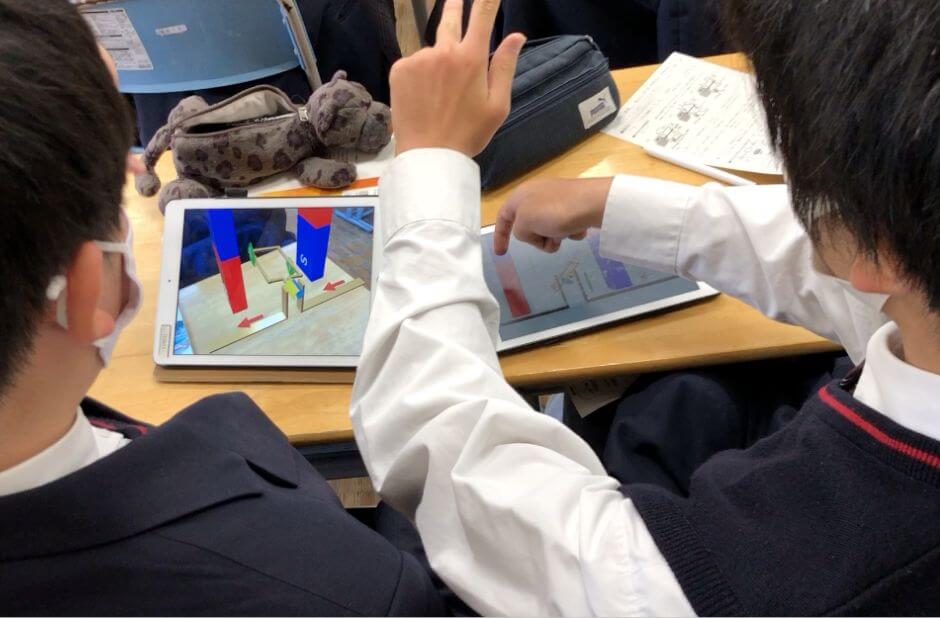
<モーターはなぜ回転し続ける?>
磁石の近くで導線に電流を流すと力がはたらきます。これを応用して作られたのが、電流を流すと回転し続ける装置のモーターです。
どうして、モーターが回り続けるのかを考えるためにARを活用しました。実際には見えない電流の流れや磁界の向きを可視化して、その理屈を考えてもらいました。

皆さんなら、どんなシチュエーションで使いますか?
今回紹介したReality Composerは、とても奥深いアプリケーションです。冒頭でも紹介したように、立体的なものを作成しているので、空間認識能力はかなり鍛えられると思います。単なる遊びの域を超えた実用的な使い方もできると思います。ぜひ、楽しみながら授業での活用を考えてみてください。
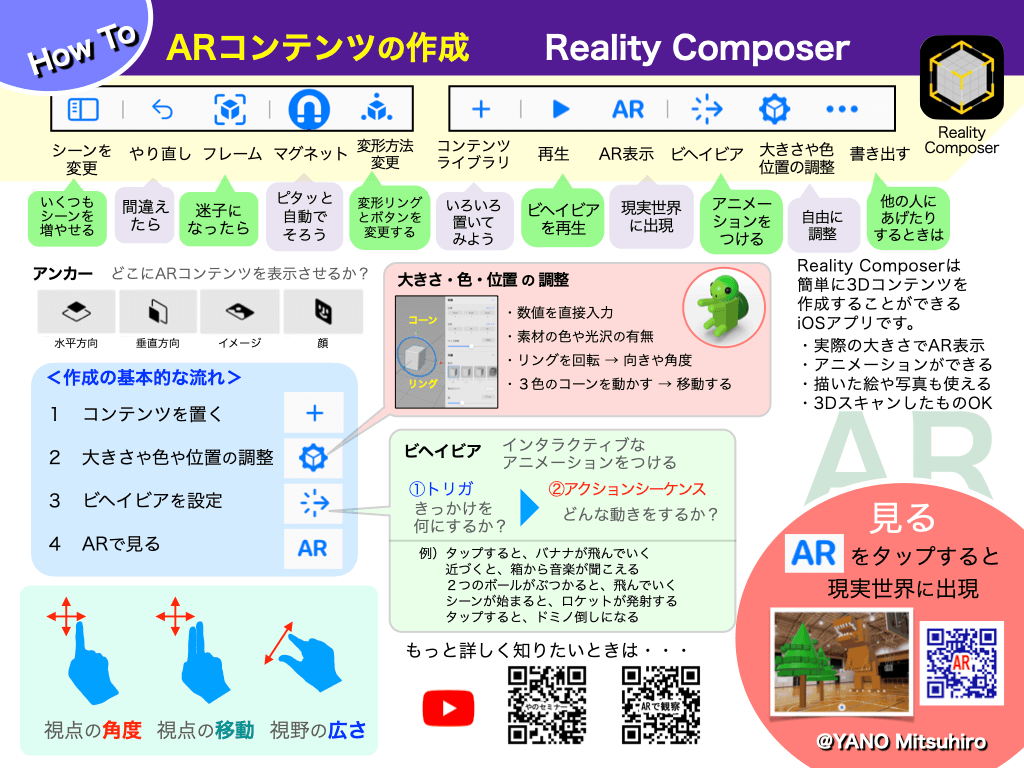
今回紹介した使い方を図にまとめました。ぜひ、みながら試してみてください。PDF版のダウンロードはこちらです。





![生徒の非認知能力や成長は、可視化・定量化できる!探究の評価とキャリア教育に役立つ評価ツール「Ai GROW」をご存知ですか? [PR]](https://www.sensei-no-gakkou.com/wp-content/uploads/2023/11/51.jpg)
